Before I started using this method, I always struggled with ways to highlight parts of code I wanted to talk about when giving presentations. This method, I’ve found, is at once the easiest method to employ, and provides context to the viewer. They can easily follow along, and where the code is in relation to other code you are talking about is made apparent.

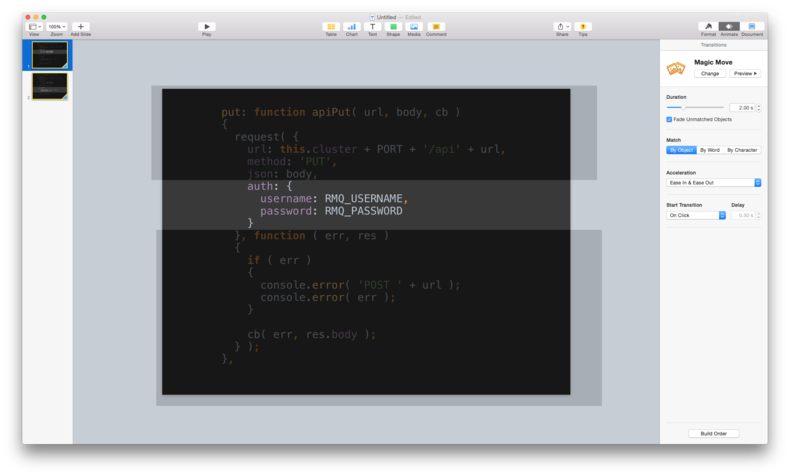
A picture is worth a thousand words, and this one should show clearly how to highlight lines of code on a slide. You just add two shapes, and set the opacity to such a level that code can still be viewed, but it’s dimmed out.
You can also generate nice transitions between highlights of the same code using Magic Move as your transition.

The result is a fairly simple transition as you highlight specific lines of code.

This works with code that cannot fit on your slide as well. Simple add the code to your slide, and allow it to go beyond the edge of your slide. When you want to highlight code that is partially hidden, simply move the text box up as appropriate.

While my examples use Keynote, the technique can be applied in other presentation software using their own appropriate features.